How to add a Twitter Feed to WordPress with a plugin and without a plugin
Twitter is one of the most widely used social media platforms and can be a powerful tool to reach customers. Embedding the Twitter feed onto your website can be an excellent way to drive-up user engagement and solidify your social credibility.
This article demonstrates how to add tweets from your Twitter account to your WordPress website – manually or via a plugin.
Why use a Twitter feed
Your established Twitter audience is more likely to visit and engage with your website since they are well acquainted with your services and content. This engagement can also work the other way round – your website visitors can translate into Twitter followers and help your social media profile get the necessary traction.
By adding links to your Twitter account or embedding your Tweets on your website, you can engage users and increase traffic to your website and Twitter profile.
Including your Twitter feed on your website also serves as social proof by displaying authentic reviews and testimonials from existing customers. It allows people to make an informed choice and builds trust.
Moreover, it can impact your search engine optimisation (SEO) since Google and other search providers use social signals to compute domain authority and to determine a URL’s place on the search engine results page (SERP).
Adding a Twitter feed to include recent tweets to your WordPress site
In this article, we will discuss 2 easy ways that WordPress users can employ to add a Twitter feed to their website. These are:
- Manual method
(Involves a little coding to embed the Twitter links. Customisations need to be done as necessary for a better user experience.) - Using a WordPress Twitter Plugin
Each of these methods has been discussed in ample detail in the following sections. We have mapped out each method through simple steps that will help you breeze through the process. Pros and cons of each method have also been included to help you decide the approach that suits you best.
Manually adding a Twitter Feed
In this method, recent tweets from your Twitter profile are embedded to the website. There two different ways to go about this:
a) Using direct links from the Twitter profile
This is similar to embedding YouTube links in the website. WordPress uses the oEmbed format that allows websites to seamlessly display content like images or YouTube videos using resource links.
oEmbed works by requesting the resource’s host site for the HTML needed to embed the content, eliminating the need to copy-paste the HTML code from the host site.
Before we begin, grab the URL of your Twitter profile. This article uses WordPress’ default Block Editor but the steps mentioned should work with any page builder.
The following steps will help you embed the Twitter feed manually:
1. Log in to your WordPress website and create a new post. Choose the paragraph block in the Block Editor and enter the Twitter URL for the profile you had grabbed earlier.

2. This will automatically embed 20 latest tweets from your Twitter timeline on the post. A ‘Load More Tweets’ button is also included at the end. Don’t forget to save the changes!
b) Using Twitter Publish to generate embed code for the website
Twitter-owned website, Twitter Publish generates the embed code that can be used on your website. It also provides some options for customisations. The following steps will help you with the process:
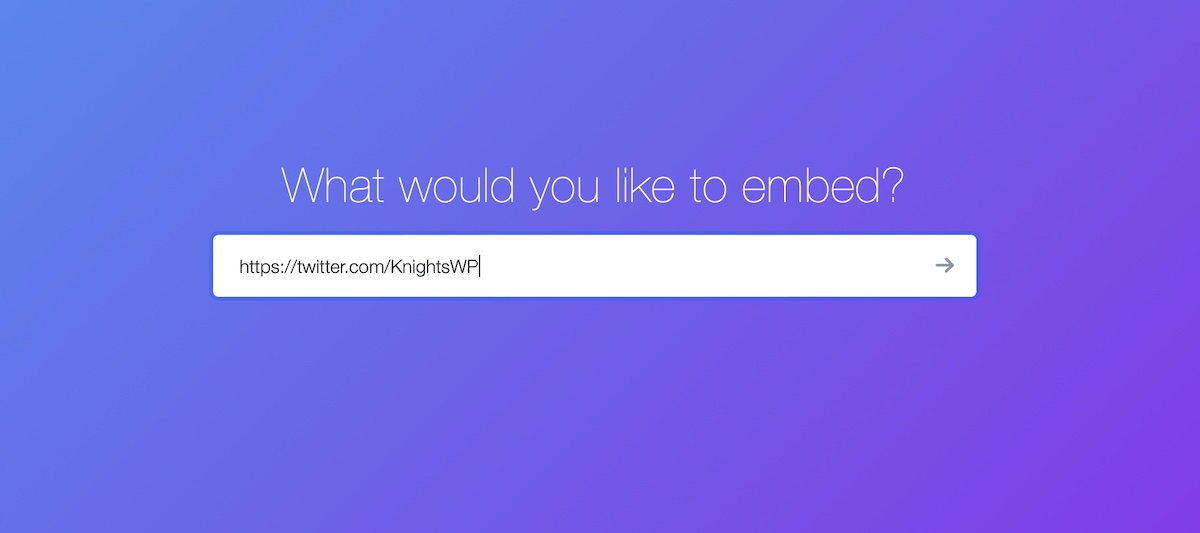
1. Visit the Twitter Publish website and enter the URL of your Twitter profile and press enter.

2. In this step, you’ll be presented with two options: Embedded Timeline or Twitter Buttons. Choose the ‘Embedded Timeline’ option to display your recent tweets.

3. The website will now create the embed code that you can copy and use on your website. It also gives you a few customisation options to adjust the language and display of your timeline. Adjust the parameters as required, and click update. Then, copy the code.


4. Next, go to the dashboard of your website and create a new WordPress post. Alternatively, open the post in which you want to display the timeline.
5. Choose the Custom HTML block from the Block Editor and paste the code from Twitter Publish and save/publish the post to view the embedded timeline.

NOTE: The steps described above depict the process for WordPress posts. Either of the above mentioned two ways can be used to set up custom Twitter widgets or to add the tweets to WordPress pages.
Adding Selective Tweets
The manual embedding of tweets also allows the option to display certain specific tweets on the website. The following 4 ways provide easy ways to accomplish this:
a) Collection: A collection comprises a set of tweets that you can put together under a particular title. Collections can be an effective way to show curated Twitter content on the website. The following steps will guide you through the process of adding a collection of tweets:
1. Log in to the TweetDeck website. In the left panel, click on the ‘Add Column’ button as shown in the image:

2. Choose the ‘Collections’ option. Give your collection a name. You can also add a description.



3. A new column will now be added to your TweetDeck dashboard. Tweets from any Twitter account can be dragged and dropped in this column to create the collection.

4. For the next step, click on the Options icon in the top right corner. Then, click the Share option to reveal the menu. From the menu, select the ‘Embed Collection’ option. This will redirect you to the Twitter Publish page and will give you the embed code that you can add to your website to display your Twitter collection.
Copy the code and use it on your website as we previously discussed.

b) List: A list comprises tweets curated by a group of Twitter users. To add a list to your website:
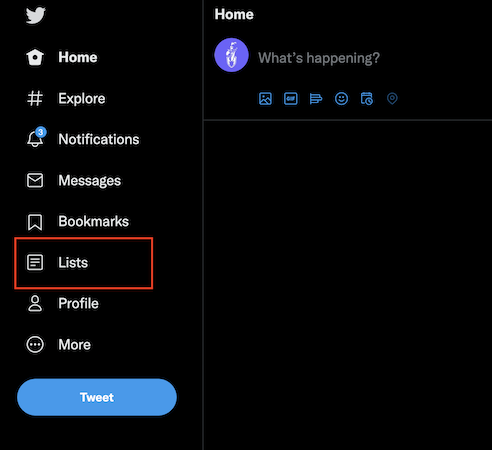
1. From your Twitter homepage, click on lists.

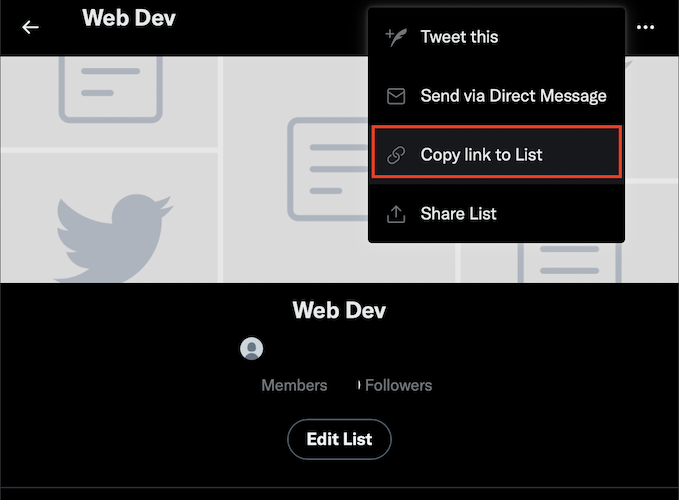
2. Select the list you want to add and click the share icon at the top and copy the link to the List.


3. Embed the URL manually to your website.
c) Likes: Show all tweets liked by the user. To include the liked tweets, go to the Twitter profile and click on the likes tab. Copy the URL and embed it.
d) Hashtag: Display tweets containing a specific hashtag. These are public tweets made by any user on Twitter. To include hashtag-based tweets, search for the hashtag. Copy the URL of the results page and embed the link onto your website.
Using a WordPress Twitter Plugin
WordPress Plugins ease the process of adding features and functionality to the website. They are designed such that even if you change your WordPress theme, the underlying functionality of the website will remain unchanged.
In this article, we will use Smash Balloon’s Custom Twitter Feeds plugin to embed a Twitter feed. This plugin adds responsive and search-engine friendly Twitter feeds to your website. Moreover, it is easy to use and customisable.
We have used the free version of the plugin and it seems to serve the purpose but offers fewer customisations compared to the pro version (which is paid).
The following steps will help you install the plugin, set up a Twitter feed and get it up and working on your website:
1. Install and Activate the Custom Twitter Feeds plugin.
2. From the WordPress sidebar, click on Twitter Feeds. The ‘All Feeds’ tab will open up. Select ‘Add New’ to create and add a new Twitter feed.

3. Next, select the Feed type. To display tweets from your own timeline, select the ‘Home Timeline’ feed. Other feed types in the free version of the plugin include:
- User Timeline: Displays tweets from a user’s timeline. Tweets from any public Twitter handle are displayed.
- Hashtag: Hashtag feeds display public Tweets related to a hashtag.
- Home Timeline: This displays tweets from your timeline, including your own tweets and the ones from those you follow.

4. You will now be required to connect your Twitter Account with the Plugin. Click ‘Connect’. You will be temporarily redirected to the Twitter site to grant permission to the plugin to use your tweets.

5. Enter your Twitter credentials and click ‘Authorise’ to give the plugin read-only access to your Twitter posts.

6. Once the plugin gets the required authorisation, it will redirect you to the backend of your WordPress site where you need to confirm the Twitter handle of the timeline to display on your Twitter feed. Click ‘Next’ to confirm. A new Twitter feed has now been created.

7. Next, you can customise the feed to display a certain number of tweets, adjust the height and colour scheme. The paid version offers more options to adjust the layout of the feed. Once you’ve adjusted the settings, save changes and the feed is ready to be embedded in the website.


8. The next popup will display the shortcode that you can copy and paste wherever you want the feed to appear.
Alternatively, you can also add the feed to a page or a widget from the live feed editor.


Manual method or the Plugin route?
It is widely believed that running fewer plugins is good for your website. Adding plugins can and does slow down the performance since they add additional code to your website.
That said, it is also important to remember that well-written plugins will ensure that there is minimum impact on performance as they perform the required functionality.
For WordPress beginners, it is easy to go down the “there’s a plugin for that” road since the ecosystem is vast and unchartered territories do seem scary. It is important to remember that the easiest way out isn’t always the best.
Before installing a plugin, looking up alternatives to achieving the same end result is always a good idea. It might seem daunting but sometimes, as we saw in this article as well, the process isn’t all that difficult.
Trying to use a manual first might be a great way to start. It will also help you gain valuable insights into the WordPress world which would be of substantial assistance if you’re just getting started.
We are in no way implying that plugins are altogether bad and must not be used. There’s no denying that plugins are more interactive and easy to use than setting up the equivalent functionality manually.
There’s a reason behind the lure of the “there’s a plugin for that” route. Some plugins can simplify seriously complex tasks which would otherwise be extremely time-consuming and take a lot of skill to master.
This not only saves time but also creates a level-playing field for beginners. Even while adding the Twitter feed manually, you might have to write some custom CSS to display it in a visually appealing way.
For a task as simple as adding a Twitter feed, we would recommend using the manual method. If, however, you require customisations that you think the plugin is better adept at offering, the Custom Twitter Feeds is a great option. Another plugin you can consider is Feed Them Social which will help you create and display responsive social feeds.
Hope this article was able to outline the best way to add a Twitter feed and help you decide the route you wish to take!
The paid version of the plugin offers the option to add selected tweets from lists, Twitter mentions and search results.